Developer Guide
- Acknowledgements
- Setting up, getting started
- Design
- Implementation
- Documentation, logging, testing, configuration, dev-ops
- Appendix: Requirements
-
Appendix: Planned Enhancements
- Limit input of cost and sales
- Limit Phone number
- Allow duplicate customer names
- Restrict deadline dates to be after creation date
- Allow customer names to contain slash and other legal non-alphanumeric characters
- Allow text-wrapping when characters are too long
- Disallow duplicate phone numbers for different customers
- Appendix: Instructions for manual testing
- Appendix: Effort
Acknowledgements
- {list here sources of all reused/adapted ideas, code, documentation, and third-party libraries – include links to the original source as well}
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
.puml files used to create diagrams in this document docs/diagrams folder. Refer to the PlantUML Tutorial at se-edu/guides to learn how to create and edit diagrams.
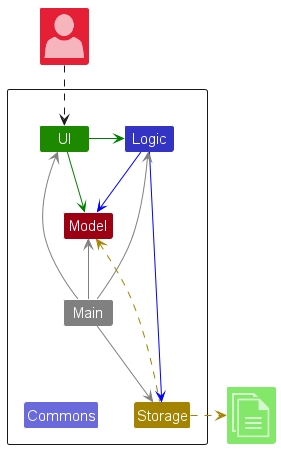
Architecture

The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app’s work is done by the following four components:
-
UI: The UI of the App. -
Logic: The command executor. -
Model: Holds the data of the App in memory. -
Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
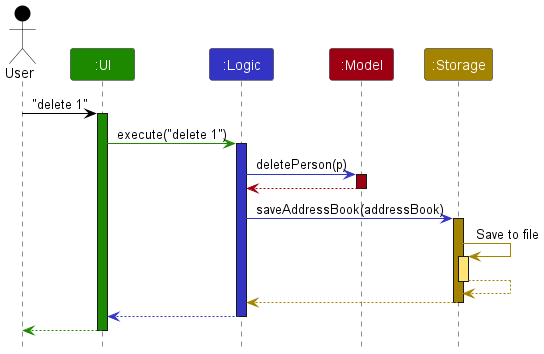
How the architecture components interact with each other
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
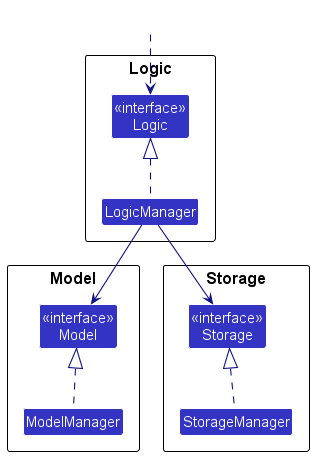
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
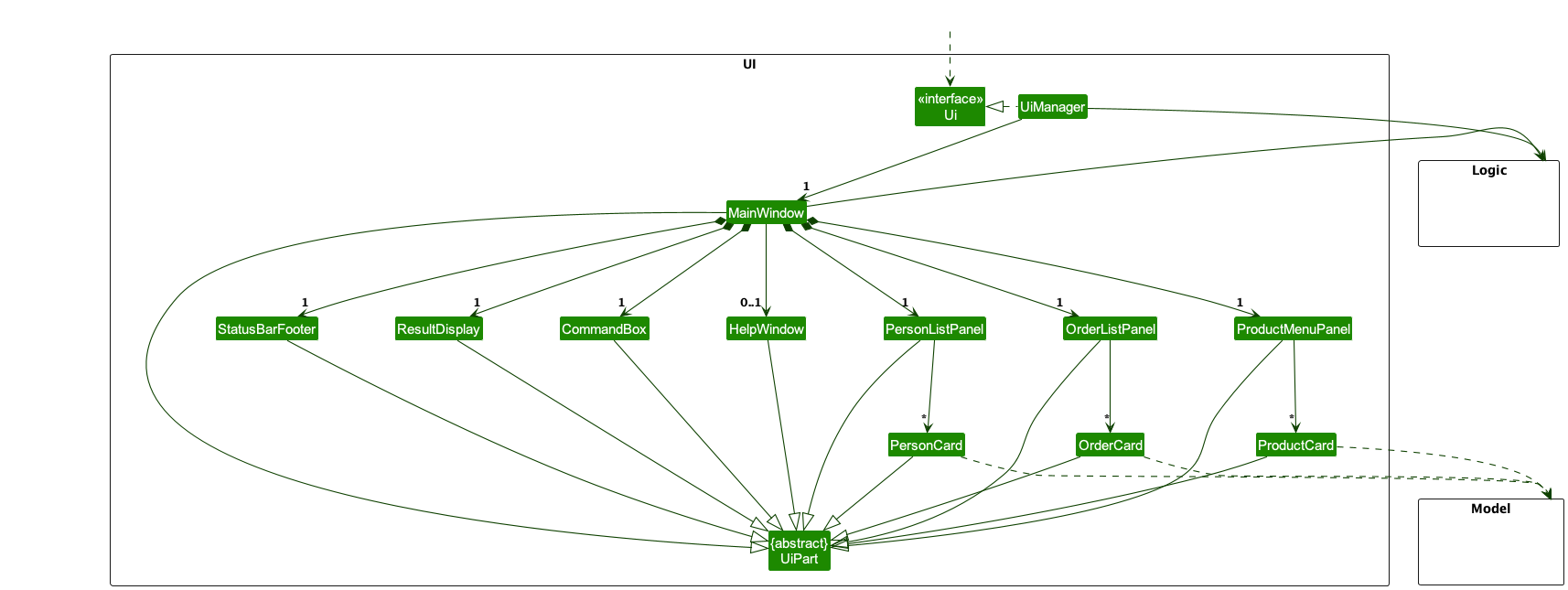
UI component
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonandOrderobjects residing in theModel.
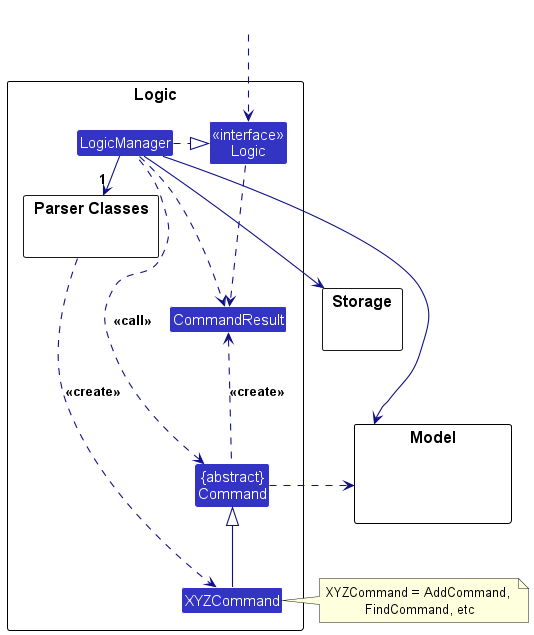
Logic component
API : Logic.java
Here’s a (partial) class diagram of the Logic component:

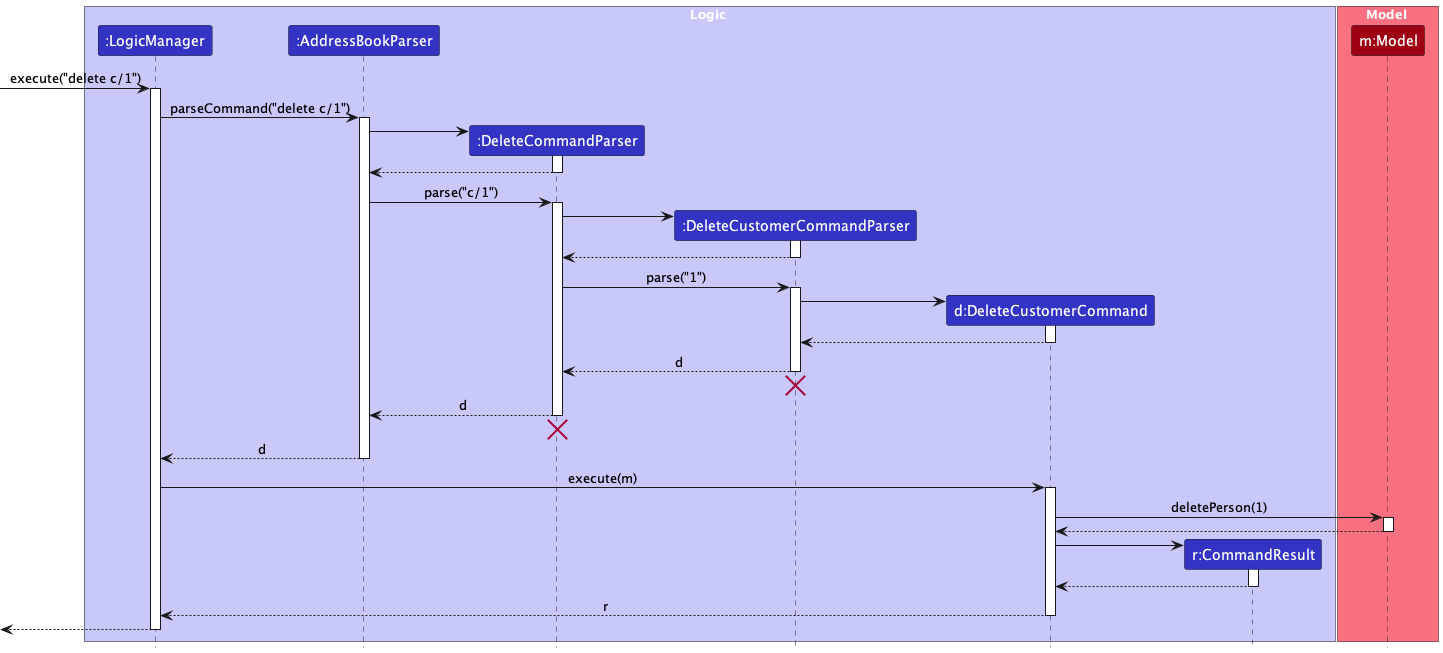
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete c/1") API call as an example.

DeleteCommandParser and DeleteCustomerCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCustomerCommandandDeleteCustomerCommandParser) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
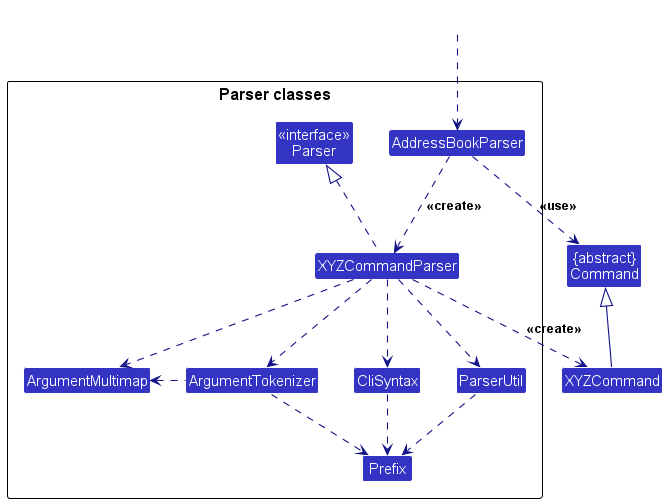
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
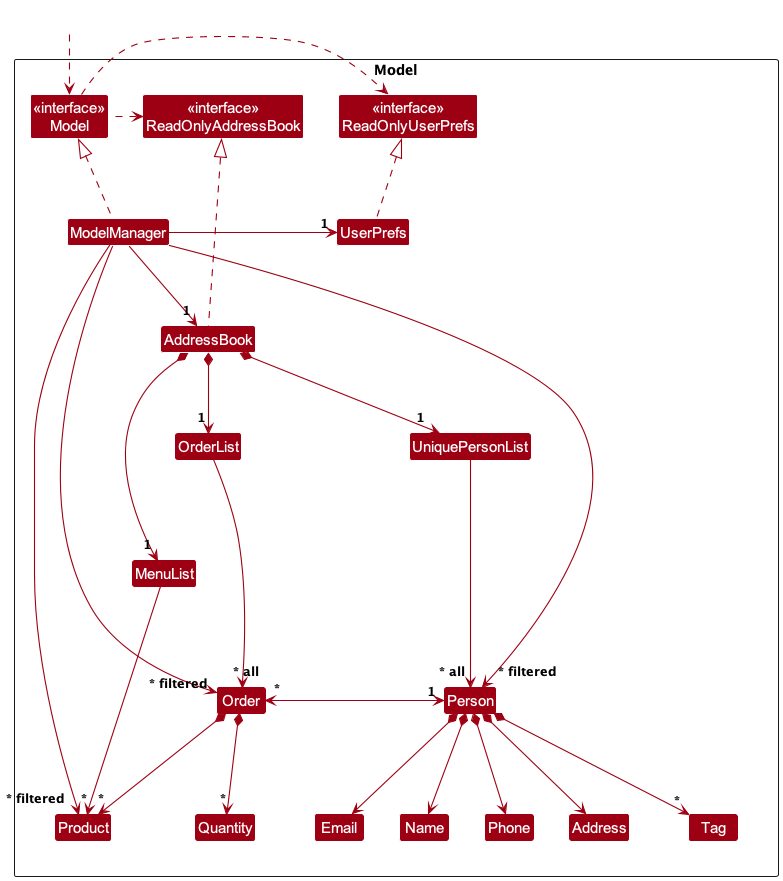
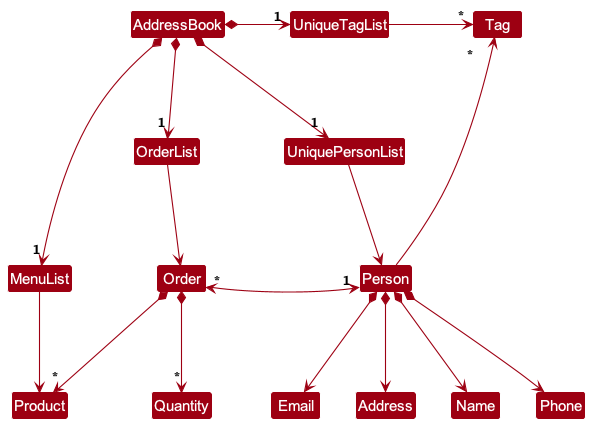
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Person,OrderandProductobjects (which are contained in aUniquePersonList, anOrderListand aMenuListobject). - stores the currently ‘selected’
Person,OrderandProductobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>,ObservableList<Order>andObservableList<Product>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
Tag list in the AddressBook, which Person references. This allows AddressBook to only require one Tag object per unique tag, instead of each Person needing their own Tag objects.
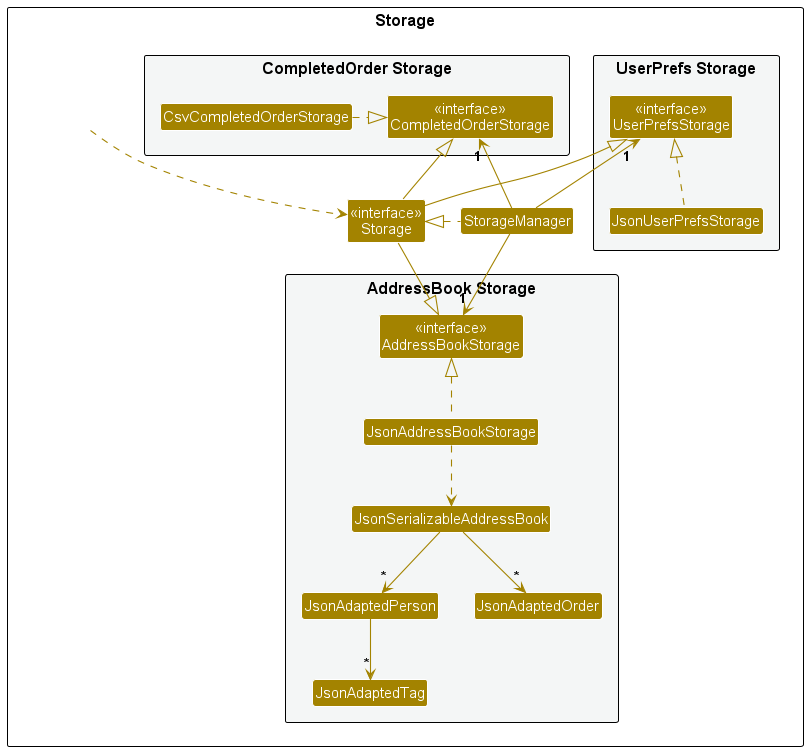
Storage component
API : Storage.java

The Storage component,
- can save both address book data and user preference data in JSON format, and read them back into corresponding objects.
- can save completed order data in CSV format.
- inherits from
AddressBookStorage,CompletedOrderStorageandUserPrefStorage, which means it can be treated as any of the three (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
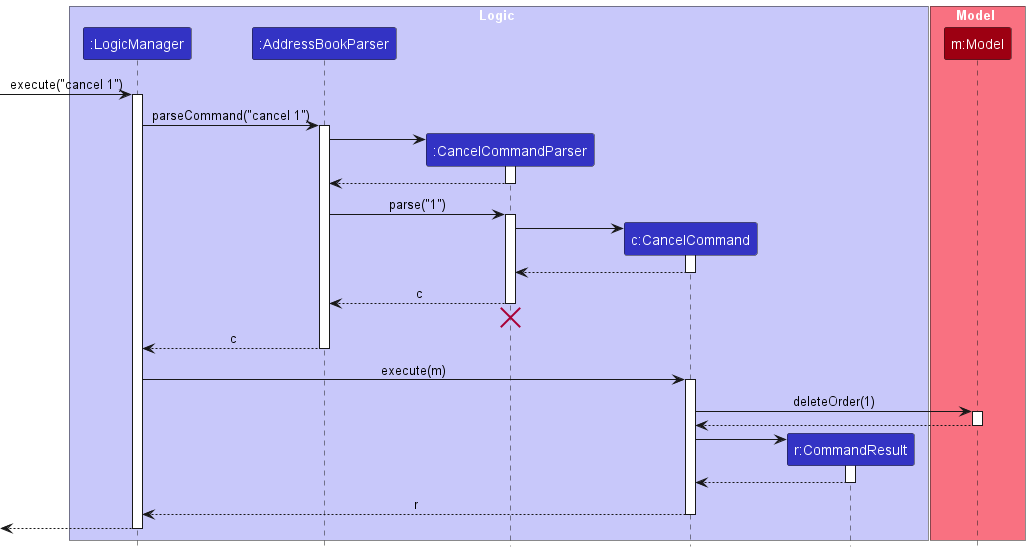
Removing order feature
Implementation
Removes an Order from the OrderList by its index. Example: cancel 19.
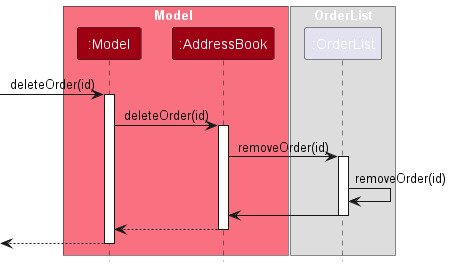
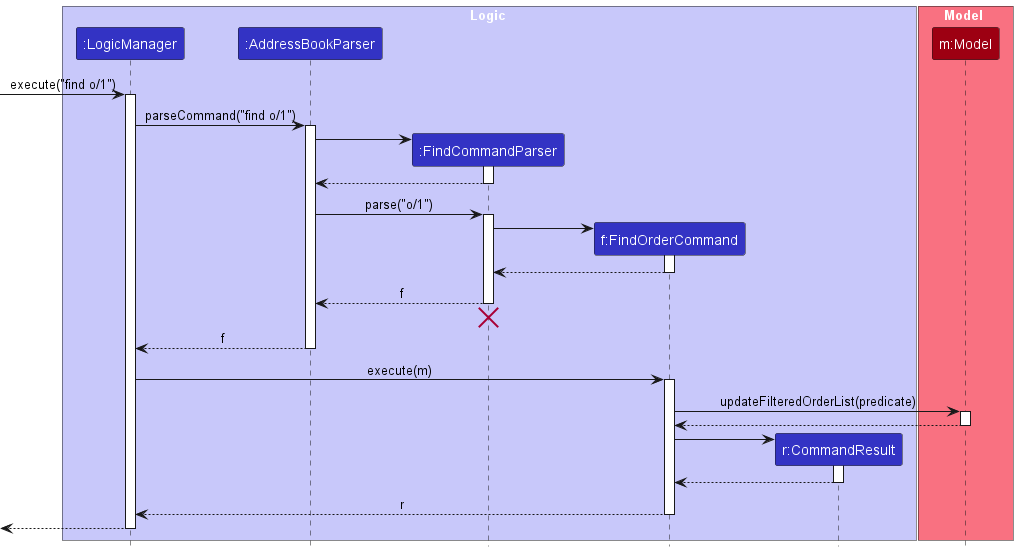
The sequence of events is illustrated by the diagram below, starting with parsing of the command.


After parsing the cancel command, the LogicManager will call the Model#deleteOrder(id) which calls
AddressBook#deleteOrder(id). The Order instance will then call its own removeOrder(id) which will remove this order from the customer’s ArrayList<Order>.
Find customer or order feature
Implementation

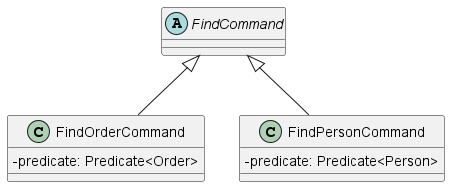
FindOrderCommand and FindPersonCommand extends the FindCommand abstract class. The PREFIX_ORDER after the find command will create a FindOrderCommand while any other valid prefixes will create a FindPersonCommand.

FindCommandParser will construct the respective command with the relevant predicates.
- If
PREFIX_ORDER, aFindOrderCommandwith aMatchingOrderIndexPredicatewill be created. - If
PREFIX_NAME, aFindPersonCommandwith aNameContainsKeywordsPredicatewill be created. - If
PREFIX_EMAIL, aFindPersonCommandwith aMatchingEmailPredicatewill be created. - If
PREFIX_PHONE, aFindPersonCommandwith aMatchingPhonePredicatewill be created. - If
PREFIX_ADDRESS, aFindPersonCommandwith aAddressContainsKeywordsPredicatewill be created.
The Predicate will then be used to filter the list using stream(). The updated FilteredOrderList will then be reflected in the GUI.
Known Limitations
-
As
StringUtil#containsWordIgnoreCasesearches by entire word, searching for945in94567122forPhonewill result in false. This is also consistent inEmail. -
Only one
PREFIXcan be chosen to filter by. Future improvements may include searching from more than onePREFIX. Example:find o/19 n/John a/Lorong.
Add a product to menu feature
Implementation
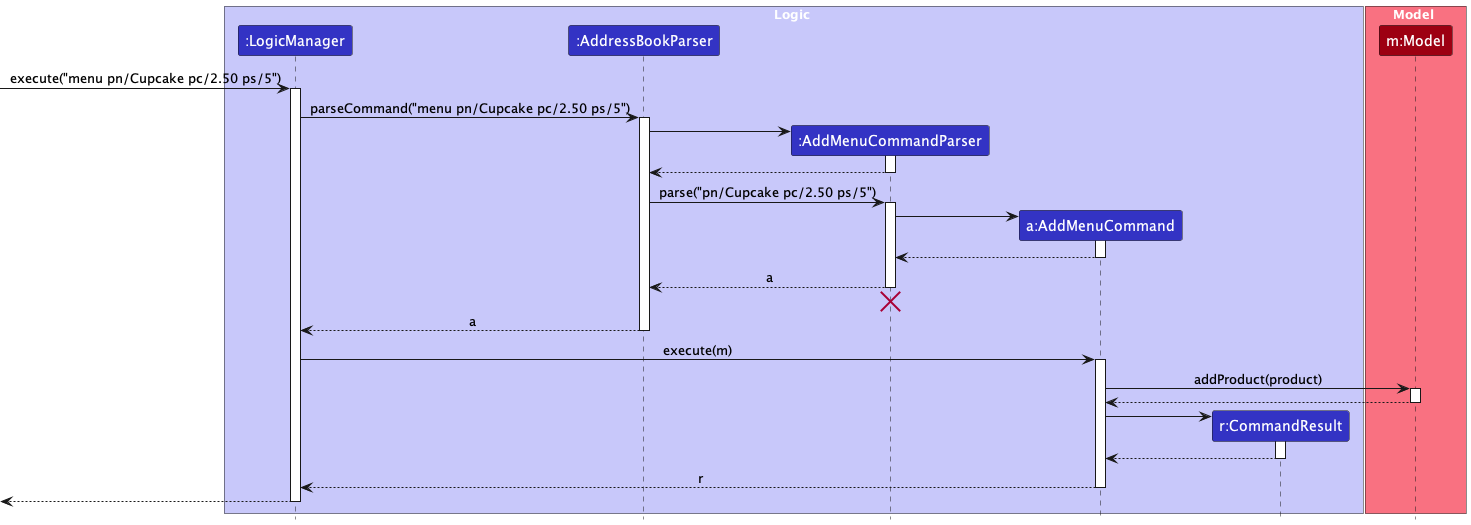
Adds a Product to the menu. Example: menu pn/Cupcake pc/2.50 ps/5. The sequence of events are illustrated by the diagram below, starting with the parsing of the command.

The AddMenuCommand class which extends the Command abstract class will be executed by the LogicManager which will update the Product Menu in the Model.

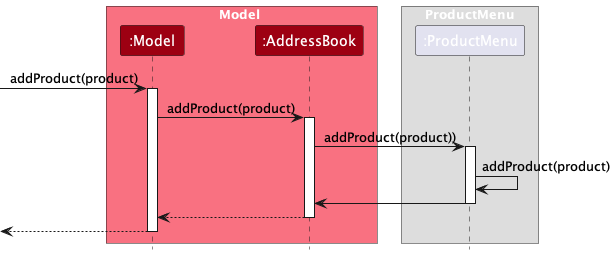
After parsing the menu command, the LogicManager will call the Model#addProduct(id) which calls AddressBook#addProduct(id). The addProduct of ProductMenu will then be called, which will add a new product to the ArrayList<Product>.
Delete a product from menu feature
Implementation
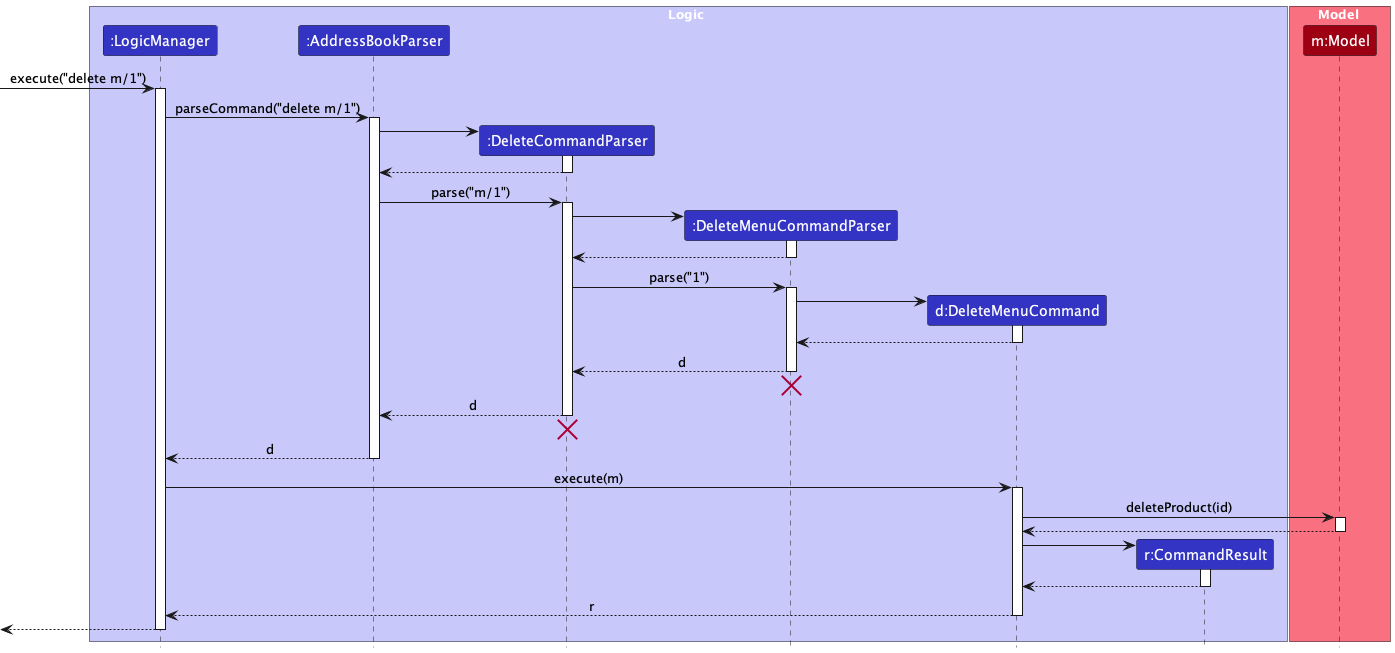
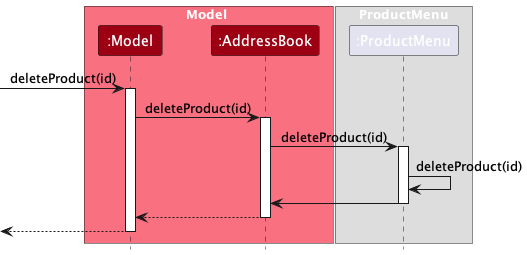
Deletes a Product from the menu. Example: delete m/1. The sequence of events are illustrated by the diagram below, starting with the parsing of the command.

The DeleteMenuCommand class which extends the Command abstract class will be executed by the LogicManager which will update the Product Menu in the Model.

After parsing the delete command with menu prefix, the LogicManager will call the Model#deleteProduct(id) which calls AddressBook#deleteProduct(id). The deleteProduct of ProductMenu will then be called, which deletes a product from the ArrayList<Product> according to the specified MENU_ID.
DeleteCommandParser will construct the respective command based on the accompanying prefixes:
- If
PREFIX_MENU, aDeleteMenuCommandwill be created. - If
PREFIX_CUSTOMER_ID, aDeleteCustomerCommandwill be created.
Edit a product in the menu feature
Implementation
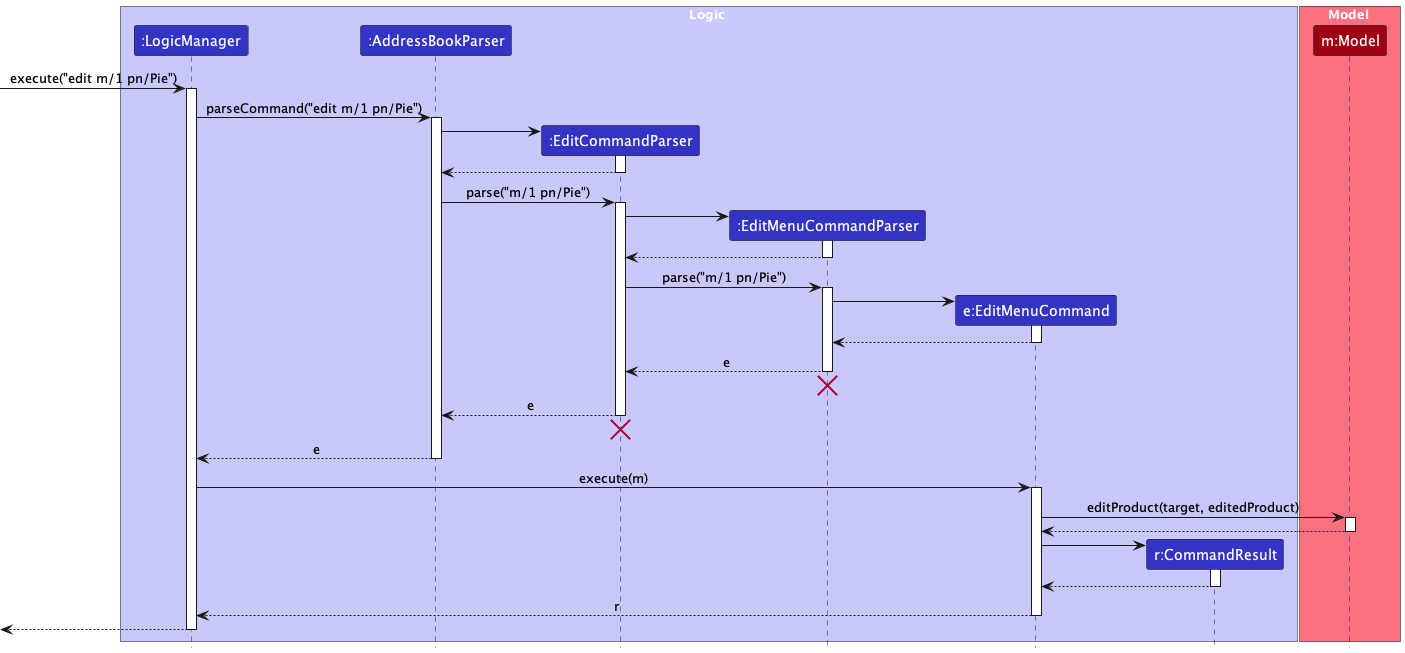
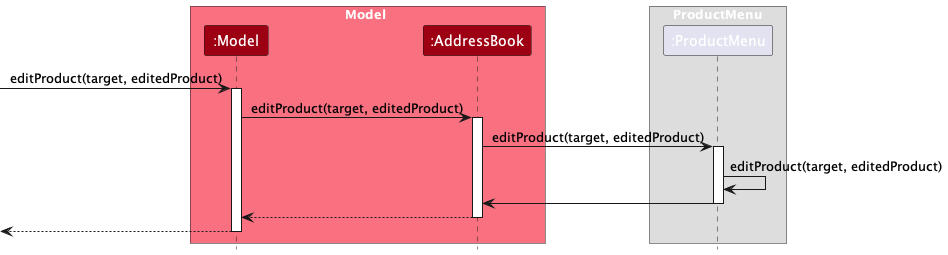
Edits a Product on the menu. Example: edit m/1 pn/Pie. The edit command works in a similar way as the delete command.

The EditMenuCommand class which extends the Command abstract class will be executed by the LogicManager which will update the Product Menu in the Model.

After parsing the edit command with menu prefix, the LogicManager will call the Model#editProduct(target, editedProduct) which calls AddressBook#editProduct(target, editedProduct). The editProduct of ProductMenu will then be called, which edits the product from the ArrayList<Product> according to the specified MENU_ID.
EditCommandParser will construct the respective command based on the accompanying prefixes:
- If
PREFIX_MENU, aEditMenuCommandwill be created. - If
PREFIX_CUSTOMER_ID, aEditCustomerCommandwill be created. - If
PREFIX_ORDER_ID, anEditOrderCommandwill be created.
Stage order feature
Implementation
Moves an order to the next stage, in the chain of the four stages, in order namely: Under Preparation, Ready for Delivery,
Sent for delivery and Received by customer. However, you cannot go back to a previous stage.
Example: stage o/1
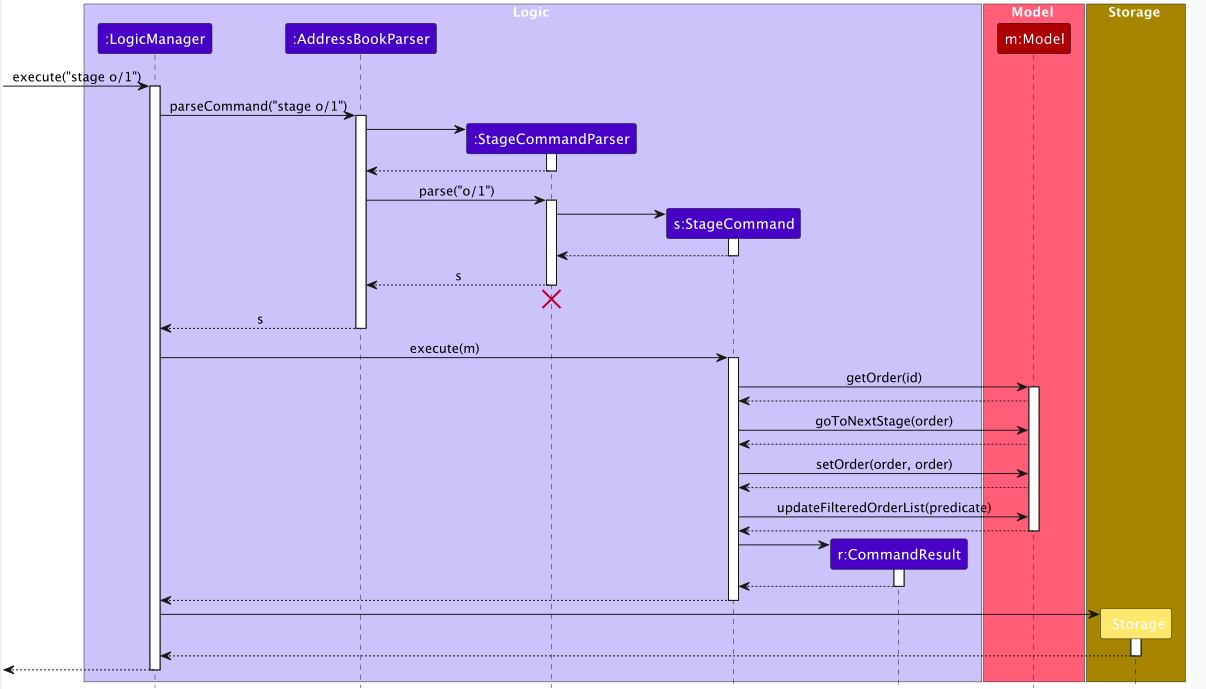
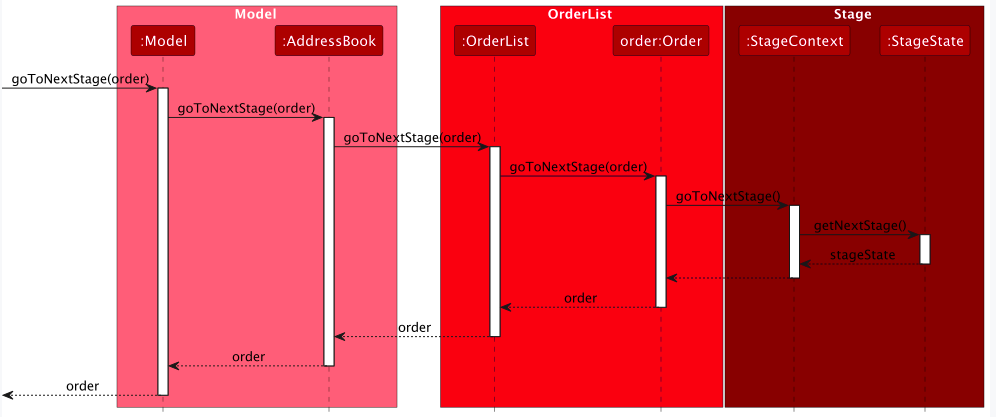
The sequence of events are illustrated by the diagram below, starting with the parsing of the command.

The StageCommand class which extends the Command abstract class will be executed by the LogicManager which will update the addressBook in the Model.

Completing Order Feature
Implementation
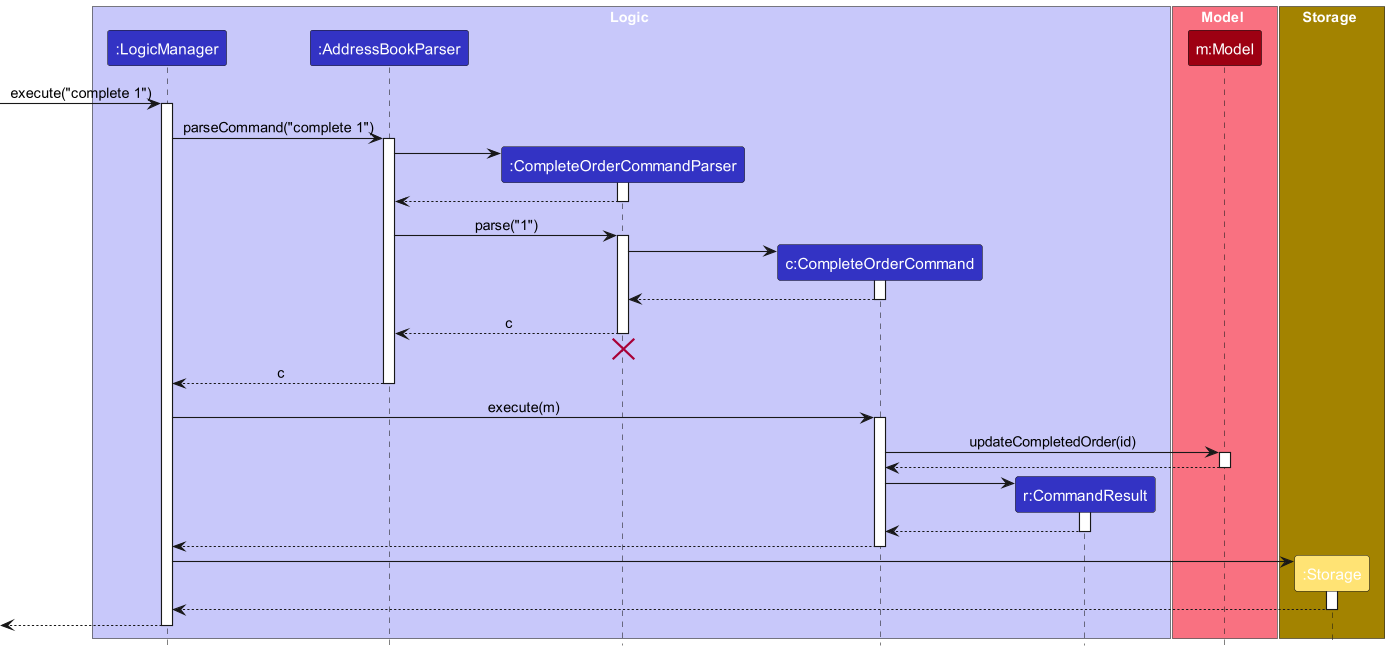
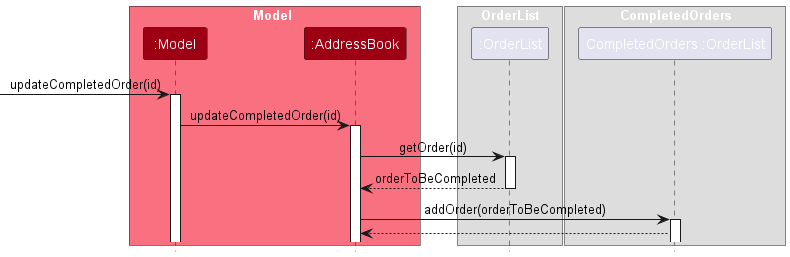
Data archiving of completed orders is achieved by creating a CompleteOrderCommand with the user input, Example complete 1
, which will remove the order from the active order list and place it in a completed order list which will be saved as a csv file.
 The
The CompleteCommand class which extends the Command abstract class will be executed by the LogicManager which will
update the Active Order List and Completed Order List in the Model.
This is done by placing the completed Order in the completed order list to be collected by the StorageManager in the
next step.
 The StorageManager will then store the Orders inside of the Completed Order List as a csv file in this directory:
The StorageManager will then store the Orders inside of the Completed Order List as a csv file in this directory:
[JAR file location]/data/completedorders.csv, compiling all previously completed orders.
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- Home-Based Food Business Owners who sell their products online
- has a need to manage a significant number of customer contacts
- has a need to track the food order to the contact
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition: The address book can help homemade food sellers organize customer information and orders so that they know what to bake, how much to bake and where to deliver the order to. This information management tool aims to be more efficient to use than paper-work or general-purpose excel sheets. We also aim to reduce chances of mistakes such as wrong delivery address, forgetting an order or sending repeated orders.
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * |
new user | see a list of all main functionalities | know what I can do with the app |
* * * |
new user | check the explanation of all functions | know what the commands mean |
* * * |
second time user | retrieve data I entered last time | |
* * * |
forgetful user | see usage instructions | refer to instructions when I forget how to use the App |
* * * |
seller | add new contacts into the program | keep information of customers |
* * * |
seller | remove contacts from the program | remove information of customers that I no longer do business with |
* * * |
seller | find a customer by name | locate details of persons without having to go through the entire list |
* * * |
seller | create orders for contacts | know what customers have purchased |
* * * |
seller | mark an order as done | distinguish between orders done and not done yet |
* * |
new user | see sample data | see what the app looks like when it is in use and try out the functions hands-on |
* * |
seller | edit orders | update orders when customers change them |
* * |
seller | update the contact information | correct mistakes made by me and users when keying in information, and update when users change information |
* * |
seller | archive completed orders | track past orders for accounting purposes |
* * |
seller | mark the stage of an order | track the status of each order precisely |
* * |
busy seller | type the commands fast using shortcuts | save time and improve work efficiency |
* * |
seller with many customers | search for users who have existing orders | better fulfill the orders |
* |
seller | track the number of orders each address has | double check for any discrepancies |
* |
seller | track which deliveries are handed by which postman | know who to approach if there is any issue |
* |
seller | mark select a bunch of orders as to be delivered together in the next round | |
* |
seller | hide private contact details | minimize chance of leakage of customer information by accident |
* |
busy seller | get auto-suggestions as I type | type fast and work efficiently |
* |
seller with many customers | sort customer by name | locate a person easily |
* |
careless user | undo delete commands | recover information I accidentally deleted by mistake |
* |
careless user | get a double confirmation warning before I delete anything | reduce chance of deleting information by mistake |
Use cases
(For all use cases below, the System is the Strack.io and the Actor is the user, unless specified otherwise)
Use case: UC1 - Adding a contact
MSS
- User chooses to add a new customer and specifies the required details.
-
Strack.io displays the added customer contact.
Use case ends.
Extensions
- 1a. Strack.io detects an error in the entered data.
- 1a1. Strack.io shows the missing/incorrect field.
-
1a2. User enters new data.
Steps 1a1-1a2 are repeated until the data entered are correct.
Use case resumes from step 2.
Use case: UC2 - Delete a contact
MSS
- User requests to list persons.
- Strack.io shows a list of persons.
- User requests to delete a specific person in the list
-
Strack.io deletes the contact, displaying the deleted contact.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. Strack.io shows an error message.
Use case resumes at step 2.
-
-
3b. The customer at the given index has an existing order.
-
3b1. Strack.io shows an error message.
Use case resumes at step 2.
-
Use case: UC3 - Edit a contact
MSS
- User requests to list persons.
- Strack.io shows a list of persons.
- User requests to edit the details of a specific person in the list.
-
Strack.io edits the details of the person and displays the new contact.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. Strack.io shows an error message.
Use case resumes at step 2.
-
-
3b. Strack.io detects an error in the entered data.
- 3b1. Strack.io shows the missing/incorrect field.
-
3b2. User enters new data.
Steps 3b1-3b2 are repeated until the data entered are correct.
Use case resumes from step 4.
Use case: UC4 - Searching for a contact
MSS
- User requests to search for contact based on keyword.
-
Strack.io shows a list of matching persons.
Use case ends.
Extensions
-
2a. The list of matching persons is empty.
Use case ends.
Use case: UC5 - Setting up a Product Menu
MSS
- User uses Strack.io to populate the product menu with products sold by the user.
-
Strack.io displays the added products in the menu.
Use case ends.
Extensions
- 1a. Strack.io detects an error in the entered data.
- 1a1. Strack.io shows the missing/incorrect field.
-
1a2. User enters new data.
Steps 1a1-1a2 are repeated until the data entered are correct.
Use case resumes from step 2.
Use case: UC6 - Creating an order
MSS
- User populates the Strack.io Menu with his/her products (UC5)
- User chooses to create an order for an existing person and specifies the required details.
-
Strack.io displays the added order.
Use case ends.
Extensions
- 1a. Strack.io detects an error in the entered data.
- 1a1. Strack.io shows the missing/incorrect field.
-
1a2. User enters new data.
Steps 1a1-1a2 are repeated until the data entered are correct.
Use case resumes from step 2.
Use case: UC7 - Edit an order
MSS
- User requests to list orders.
- Strack.io shows a list of orders.
- User requests to edit the details of a specific order in the list.
-
Strack.io edits the details of the order and displays the new order.
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. Strack.io shows an error message.
Use case resumes at step 2.
-
-
3b. Strack.io detects an error in the entered data.
- 3b1. Strack.io shows the missing/incorrect field.
-
3b2. User enters new data.
Steps 3b1-3b2 are repeated until the data entered are correct.
Use case resumes from step 4.
Use case: UC8 - Cancelling an order
MSS
- User requests to cancel a specific order by index.
-
Strack.io cancels the order.
Use case ends.
Extensions
-
1a. The given index is invalid.
-
1a1. Strack.io shows an error message.
Use case ends.
-
Use case: UC9 - Completing an order
MSS
- User has completed the production and delivery of an order.
- User can use Strack.io to complete the order.
-
User can access the
data/completedorder.csvfile to see past completed orders in excel.Use case ends.
Extensions
-
2a. The given index is invalid.
-
2a1. Strack.io shows an error message.
Use case ends.
-
Use case: UC10 - Searching for an order
MSS
- User searches for orders by indexes
-
Strack.io shows orders with corresponding indexes
Use case ends.
Extensions
-
2a. The list of matching orders is empty.
Use case ends.
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
11or above installed. - Should be able to hold up to 10000 contacts and 500 active orders without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Even when the app quits unexpectedly in run time, most information updated in the current session should not be lost when the app re-launches.
- Should protect sensitive customer information so that they are not leaked to possible malware on the same device.
- The user interface should look clean and organised even when it is populated with a lot of information.
- The response time to any action other than fetching archived order history should be within 1 second.
Glossary
- Mainstream OS: Windows, Linux, Unix, MacOS
- Private contact detail: A contact detail that is not meant to be shared with others
- Sensitive customer information: Customer’s name, email, phone number, address and any other personal information which is saved locally in this app
Appendix: Planned Enhancements
Team Size: 5
Limit input of cost and sales
- Currently, the input of cost and sales of product can be negative, or very high until Infinity is reached.
- Future plans is to add boundaries and limit the pricing to be between 0 inclusive and 1 billion.
Limit Phone number
- Currently, the phone number is minimally of length 3.
- As this product is created mainly for Singaporeans, future enhancement is to increase limit to 8, which is the norm in Singapore. This will prevent errors where phone number of length 7 is entered but gone unnoticed.
Allow duplicate customer names
- Currently, customers entered cannot have the same name. However, most commands are either done with phone number or CUSTOMER_ID, future plans would allow for duplicate customer names.
Restrict deadline dates to be after creation date
- Currently, deadline dates can be set to be before order creation date. Future plans will fix so that it can only be after.
Allow customer names to contain slash and other legal non-alphanumeric characters
- Currently, sequence of characters like s/o is not allowed as a valid input. Future tweaks will allow for more flexibility in names.
Allow text-wrapping when characters are too long
- Currently, when certain values are too long like product names, text will overflow out of the app instead of going to a new line. Future fixes will allow text-wrapping into a new line.
Disallow duplicate phone numbers for different customers
- Currently, duplicate phone numbers is not checked for. If different customers share a phone number, order from that phone number will be added to the first customer in the contact list.
- In the future, we will check phone number against existing contact list when adding new customers, so as to remove such ambiguities.
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Launch and shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
Adding a person
- Adding a person
- Test case:
add n/Jackson p/12345678 a/NUS e/jackson@gmail.comExpected: Contact named Jackson is added to the customer list. Details of the added contact shown in the status message and in the list.
- Test case:
Deleting a person
-
Deleting a person while all persons are being shown
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete c/1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete c/0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
-
Adding a product
- Adding a product to the menu
- Test case:
menu pn/Cupcake pc/3 ps/4
Expected: Product named Cupcake is added to the product list with the corresponding MENU_ID. - Test case:
menu pn/Tart pc/a ps/b
Expected: No product is added. Error details shown in the status message.
- Test case:
Adding an order
- Adding an order
- Prerequisites: There must at least be one product in the menu and one customer in the customer list.
- Test case:
order p/12345678
Expected: No order is added yet. Instructions to add product to order in status message. - Test case:
product m/1 pq/5
Expected : Order is added to order list and under the corresponding customer. Order in order list includes details of order.
Cancelling an order
- Cancelling an order that will not be fulfilled
- Test case
cancel 1
Expected: First order is deleted from the order list. ORDER_ID of the cancelled order shown in the status message. - Test case:
cancel 0
Expected: No order is deleted from the order list. Error details shown in the status message.
- Test case
Completing an order
- Completing an order that have been fulfilled
- Prerequisites:
completedorders.csvfile must not be open. - Test case:
complete 1
Expected: Order is deleted from the order list. ORDER_ID of the completed order is shown in the status message. Details of the order is logged indata/completedorders.csvfile.
- Prerequisites:
Staging an order
- Staging an order that have been placed
- Prerequisites: There must be existing orders in the order list.
- Test case:
stage o/1
Expected: Stage of order changes fromUnder PreparationtoReady For Delivery. Details of staged order in status message. - Test case:
stage o/1
Expected: Stage of order changes fromReady For DeliverytoSent For Delivery. Details of staged order in status message. - Test case:
stage o/1
Expected: Stage of order changes fromSent For DeliverytoReceived By Customer. Details of staged order in status message.
Finding an order
- Finding an order in the order list
- Prerequisites: There must be existing orders in the order list.
- Test case:
find o/1 o/3
Expected: Order 1 and 3 is listed in the order list. Number of orders listed in the status message.
Finding a customer
- Finding an customer in the customer list
- Prerequisites: There must be existing customers in the customer list.
- Test case:
find p/12345678
Expected: Contact with phone12345678listed in the customer list. Number of customers listed in the status message.
Deleting a product
-
Deleting a product in the menu
- Prerequisites: There must be existing products in the menu.
- Test case:
delete m/1
Expected: First product is deleted from the list. Details of the deleted product shown in the status message. - Test case:
delete m/0
Expected: No product is deleted. Error details shown in the status message.
Editing an order
- Editing an order in the order list
- Prerequisites: There must be existing orders in the order list.
- Test case:
edit o/1 m/1 pq/5
Expected: 5 x Product 1 is added to Order 1. Details of edit shown in the status message. - Test case:
edit o/1 m/1 pq/0
Expected: Product 1 is removed from Order 1. Details of edit shown in the status message.
Editing a product
- Editing a product in the menu
- Prerequisites: There must be existing products in the menu.
- Test case:
edit m/1 pn/Eggtart
Expected: Product 1 is renamed toEggtart. Details of edit shown in the status message. - Test case:
edit m/1 pc/4
Expected: Cost of product 1 is changed to $4. Details of edit shown in the status message. - Test case:
edit m/1 ps/5
Expected: Sales of product 1 is changed to $5. Details of edit shown in the status message.
Appendix: Effort
Being the first delve into team-based software engineering for many of us in the group, the difficulty level for our project was relatively high. This was one of the many factors that made the difficulty much higher than expected.
Another major challenge was overambition. For many of us, we went into CS2103 without seeking any tips and advice from our peers and seniors. This led to us being unable to compare and judge the estimated effort other groups and batches put in. This led to us over estimating our ability to organise and implement a large number of complex features. This is especially so when we consider the busy schedule of everyone in the group.
Another major hurdle for our group is coordination and communication. Having to create many functions and classes that have co-dependecies with each other. It was quite challenging to incorporate elements of each others code as many of our features rely on each other to work correctly and efficiently. Sometimes, we required each other’s guidance to help understand the how their code will work with our own code and how to incorporate it into other features and to ensure that all the traits a customer,order or product should have are properly updated, deleted and added.
Despite the hurdles and challenges faced, we all put in extra effort and time despite our busy schedules to hold meetings, review others’ code and comment on how we could improve our designs.
Glad to say, we have achieved more than what we expected, we were able to implement most of the features we wanted for the entire project in v1.2. We then came up with new features to further improve Strack that were outside our original set of features. After all of that, we could say that we were proud of the end product and effort that we put into this project.